Das sind die Unterschiede zwischen iOS- und Android-Apps

Die beiden beliebtesten Betriebssysteme iOS und Android unterscheiden sich grundlegend voneinander. Einige Funktionen sind hin und wieder ähnlich oder kopiert, dennoch sind diese nicht gleich. Dies gilt auch für Apps, die der Nutzer auf seinem Gerät installiert.
Jeder iOS- oder Android-Nutzer hat seine eigenen Gewohnheiten, ist mit einer eigenen Navigation, eigenen Gesten und einem eigenen Design vertraut.
Als erfahrener Full-Service App-Dienstleister wissen wir, worauf es dem Nutzer ankommt. Wir richten uns nach seinen Bedürfnissen und Wünschen und berücksichtigen seine Smartphone- und Tablet-Routinen.
Auch wenn die Unterschiede bei iOS und Android manchmal gering erscheinen, sind diese dadurch nicht weniger wichtig. Denn sind Nutzer einmal verunsichert durch ein ungewohntes Design, welches nicht zum altbekannten Betriebssystem passt, werden diese die App schnell vom Endgerät löschen. Wir haben die Unterschiede zwischen nativen iOS- und Android-Apps einmal für Sie zusammengefasst:
Eine Information vorab: Seit Android 5 oder auch Android Lollipop wurde das mobile Betriebssystem an die Google-Design-Richtlinien “Material Design” angepasst. Der folgende Vergleich bezieht sich somit bei Android auf die Material-Design-Richtlinien.
Navigation: Die Zurück-Funktion
Der größte und am besten erkennbare Unterschied liegt in der Navigation beider Betriebssysteme. Bei Android gibt es eine globale Navigationsleiste, die den klassischen Zurück-Button besitzt. Der Button sollte den Nutzer stets zum vorherigen Bildschirm führen. Darüber hinaus ist es für Entwickler möglich, die Zurück-Funktion (oder auch Schließen-Funktion) zusätzlich in der Top-Bar, am oberen Rand des Bildschirms, zu platzieren.
Bei iOS hingegen gibt es keine globale Navigationsleiste. Apps werden bei iOS üblicherweise mit einem Zurück-Button am oberen linken Rand des Bildschirms ausgestattet. Der Nutzer gelangt über diesen Button zum vorherigen Bildschirm.
Navigation: Hamburger-Menü oder Bottom-Navigation
Nicht nur bei der Zurück-Funktion, sondern auch beim Rest der Navigation der beiden mobilen Betriebssysteme gibt es deutliche Unterschiede. Bei Android z.B. gibt es mehrere Möglichkeiten, zwischen Seiten zu navigieren. Die wohl bekannteste Möglichkeit ist das sogenannte Hamburger-Menü. Über einen Button, am oberen linken Bildschirmrand in der App, öffnet sich das Menü und fährt von der linken Seite in den Bildschirm. Auch eine Wischgeste vom linken Display-Rand nach rechts öffnet die Hamburger-Navigation in der App. Da sich die Android-Geste mit der Zurück-Geste von Apple überschneidet, gibt es das Hamburger-Menü auch eher selten in einer für Apples Betriebssystem entwickelten App.
Sobald es nicht mehr als fünf unterschiedliche Menüpunkte in einer App gibt, wird häufig eine Bottom-Navigation-Bar verwendet. Diese befindet sich am unteren Rand der Android-App. Vorteil: Jede Seite der App kann direkt erreicht werden. Eine eher seltene verwendete Navigation bei Android ist ein Menü am oberen Bildschirmrand. Diese wird maximal dazu verwendet, wenn es nur zwei Menüpunkte in der App gibt.
Bei iOS kommt ebenfalls die Bottom-Navigation zum Einsatz, die hier allerdings Tab-Bar heißt. Sollten mehr als fünf Menüpunkte verwendet werden, hilft ein Mehr-Button ganz rechts, über den weitere Punkte erreicht werden. Diese Lösung vermeidet das Problem mit der Zurück-Geste bei iOS.
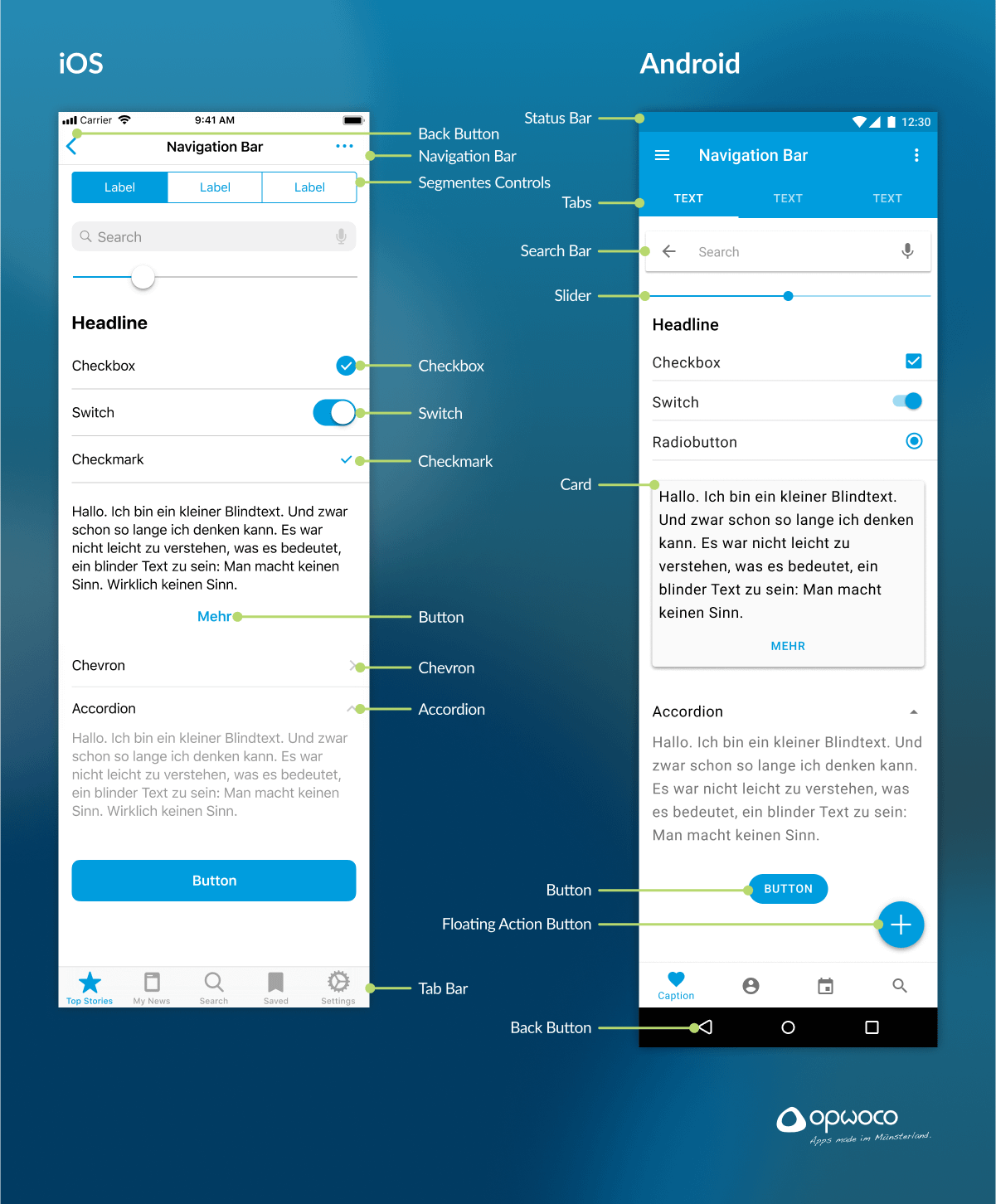
User Interface: Unterschiedliche UI-Elemente
Auch die nativen Buttons oder View-Elemente haben unter iOS und Android unterschiedliche Designs. Wir haben in einer kleinen Übersicht die wichtigsten UI-Elemente gegenübergestellt:

Typografie: Ähnlichkeiten bei iOS und Android
Bei der Typografie gibt es zwar kleine Unterschiede, die aber im Prinzip das gleiche Ziel verfolgen. Die Guidelines von iOS schreiben die Schriftart San Francisco vor, die Guidelines von Android hingegen die Schriftart Roboto. Beides sind Schriftarten, die auch auf kleinen Smartphone- und Tablet-Displays gut zu lesen sind. Für beide Betriebssysteme werden in den eigenen Guidelines Schriftgrößen für Überschriften und Inhaltstext definiert.
